觀前提醒:
Given a string s containing just the characters '(', ')', '{', '}', '[' and ']', determine if the input string is valid.
An input string is valid if:
Open brackets must be closed by the same type of brackets.
Open brackets must be closed in the correct order.
Example 1:
Input: s = "()"
Output: true
Example 2:
Input: s = "()[]{}"
Output: true
Example 3:
Input: s = "(]"
Output: false
Example 4:
Input: s = "([)]"
Output: false
Example 5:
Input: s = "{[]}"
Output: true
Constraints:
簡單說,我是利用 Stack 的概念,來處理這題的。關於 Stack,詳情請參考下方連結~
Stack: Intro(簡介)
上面文章,開宗明義就提到以下訊息:
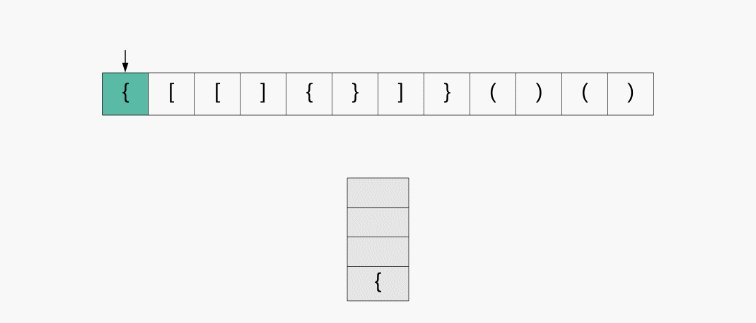
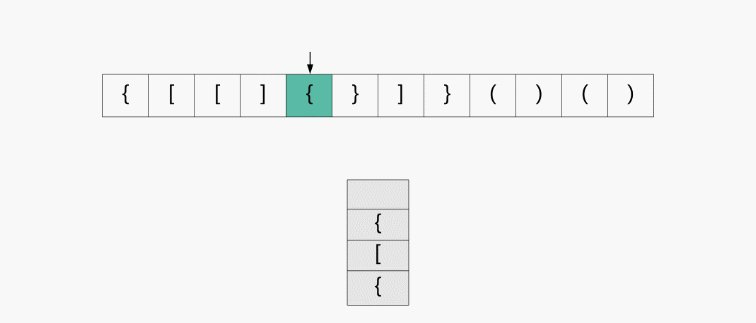
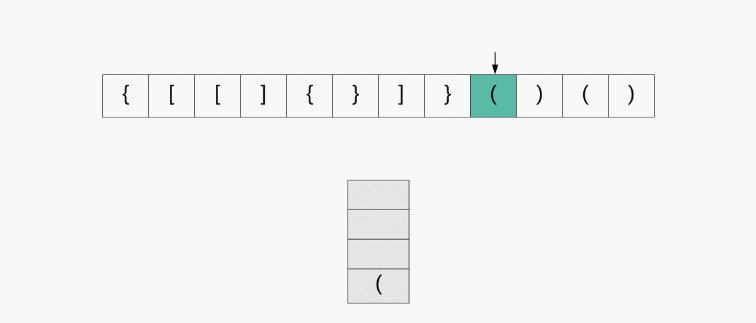
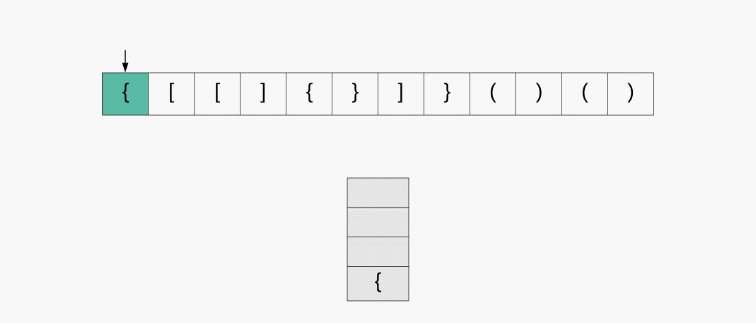
Stack 是具有「 Last-In-First-Out 」的資料結構(可以想像成一種裝資料的容器),「最晚進入 Stack 」的資料會「 最先被取出 」,「 最早進入 Stack 」的資料則「最晚被取出」。
再搭配 LeetCode 提供的 GIF,給大家 30 秒的時間思考一下~
沒錯~我們的做法,掌握住 Stack 後,處理方式就變得相當簡單:
有了想法後,接下來我們來時做看看 CODE 吧~
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function (s) {
if (s === null || s.length <= 0) return true;
let stack = [];
for (let i = 0; i < s.length; i++) {
if (s[i] === "(" || s[i] === "{" || s[i] === "[") {
stack.push(s[i]);
} else if (s[i] === ")" && stack[stack.length - 1] === "(") {
stack.pop();
} else if (s[i] === "}" && stack[stack.length - 1] === "{") {
stack.pop();
} else if (s[i] === "]" && stack[stack.length - 1] === "[") {
stack.pop();
}
// 若不符合以上情況,則 return false。(eq: "]",只有右邊括號,沒有左邊括號的情況)
else return false;
}
return stack.length === 0;
};
在實作中,我還使用了 .pop() 的技巧,以下提供 MDN 的連結,供大家參考~
Array.prototype.pop()
謝謝大家的收看,LeetCode 小學堂我們下次見~![]()
